Semantic HTML + Responsive CSS

Please log in to post a comment
Log in with GitHubCommunity feedback
- @R3ygoski
Olá novamente Izadora, parabéns pela conclusão de mais um desafio aqui do FEM.
Você citou sobre a utilização de HTML semântico então vou focar mais nessa parte juntamente com acessibilidade e estrutura.
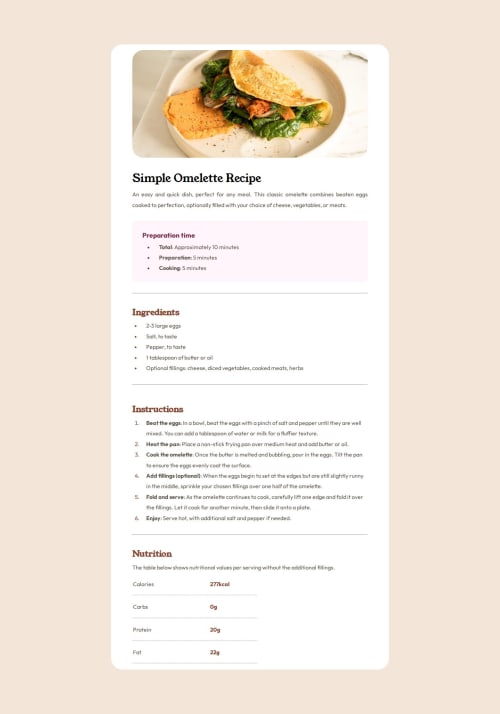
metaestá duplicada, nas linhas: 6 e 17. O melhor é sempre manter apenas uma.titleestá fora da tag<head>, o correto é sempre estar dentro dela.imgessa tag tem um erro de acessibilidade, ela não tem um atributoaltque é sempre necessário ter pois isso permite que leitores de tela leiam a imagem e caso ela não seja carregada que diga o que há ali, um exemplo dealtpoderia ser: "An Omelette in a white dish", ou poderia até ser mais descritiva que isso.- Sobre o primeiro
aside: Esse primeiroasidedescreve a receita, masasideserve para conteúdo relacionado só que paralelo, já esse trecho é a descrição, e ela faz parte do conteúdo principal da receita, então nesse caso a tag que mais funcionaria aqui é a tag<p> - Sobre o segundo
aside: Ele poderia estar dentro de uma<section>pois não é paralelo, mas sim uma parte temática do conteúdo principal. articleé utilizada para elementos que fazem sentido fora da página, ou seja, é como se você recortasse um determinado trecho, e ele ainda fizesse sentido por si próprio, nesse caso por exemplo, se lêssemos só oarticlede ingredientes, ainda daria pra sabermos que se trata da receita de omelete? Nesse caso não, então o que faria mais sentido é<section>pois são seções temática do conteúdo principal, como por exemplo "ingredientes" é uma seção temática do conteúdo de receita.- Os Headings, eles estão corretos em seguir a direção da hierarquia, isso é, começar do
h1e ir proh6gradualmente, mas note que cada heading significa algo, exemplo: h1 é para título principal, h2 para subtítulo, h3 para subsubtítulo e por aí vai indo. Você colocou oh1de forma correta, mas as seções de Ingredientes, Intruções e Nutrição sãoh2, já trecho de preparo, que aí seria umh3. No final darei um exemplo de headings. - Na tabela faltou o
<thead>,<tbody>e<th>. Todas suastd.columnpoderiam ser alteradas parath, agora sobre o<thead>e<tbody>precisaria de alterar o layout, então não tem pra que mudar por agora, mas saiba que os cabeçalhos sempre vão no<thead>e as células no<tbody>.
Exemplo de Heading:
<main> <h1>História do Brasil</h1> <p>A história do Brasil [...]</p> <section> <h2>Economia</h2> </section> <section> <h2>Governos</h2> <p>Essa seção fala sobre governos [...]</p> <h3>Brasil Império</h3> <h3>Brasil República</h3> <h3>Ditadura Vargas</h3> <section> </main>Edit: Havia esquecido de mencionar, mas o
<body>geralmente é o background (o fundo) da nossa aplicação, ou seja, teoricamente ele não deveria estar fazendo o papel de card, mas sim omain.Edit 2: Uma pequena observação, o padding do card (que aqui é a tag body) pode ser alterado para
padding: 1rem;que assim fica com um espaçamento mais condizente entre vertical e horizontal.E é isso! Novamente parabéns pelo projeto, ele ficou muito bem-feito, continue praticando e se aprimorando, qualquer dúvida já sabe.
Marked as helpful - @DevAkshat21
i guess if you add
table{ width:100% }it would align as it is in the preview
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord