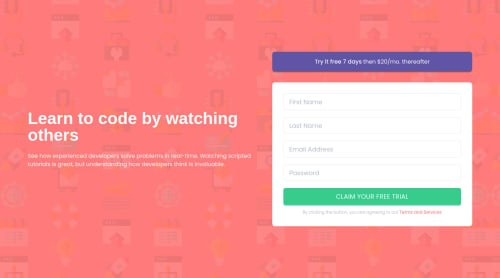
Sign up form using React JS, Chakra UI, Formik and Yup

Solution retrospective
Hi there 👋
I have built this sign up page using React JS, Chakra UI, Formik and Yup. This is a simple challenge(using JS), so to challenge myself I worked on this using Chakra UI, Formik and Yup which I'm using for the first time. I have learned and built the sign up page simultaneously. I ignored some minute design requirements of the challenge(like displaying the text in red color in form fields if the have errors) and focused on learning. Go through my code and solution and leave your valuable suggestions for me.
Happy cooding :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Himanshu Tegyalwar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord