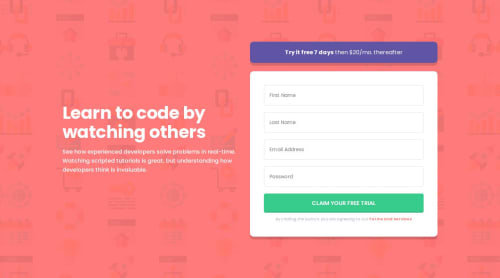
Sign-up form with HTML, CSS and vanilla Javascript

Solution retrospective
Any feedback is highly welcome. Specifically, I'm looking for feedback on:
- The structure and semantics of my HTML
- The use of CSS custom properties and layout techniques (Flexbox and Grid)
- The form validation logic in my JavaScript code.
Thank you in advance for your time and feedback.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Bishalsnghd07
Hi, @solvman 👋
Congrats for completing this challenge 🎉 and you did terrific job👏
1)There is a tool in the browser called lighthouse. By inspecting in your browser you can get the option lighthouse testing. This feature, will test your web page performance, accessibility, best practice and SEO. This tool will decrease developer workload and gives accurate result.
2)
text-alignshould be used in the child div not in parent div by givingtext-align:center;in body, means you are givingtext-align: centerin your all child div's. This will make your whole text in center and break the consistency of project. I'm Just giving you this tips to make better your code usability.Hope, this tips will help you ahead in future projects, other than that great job!
Happy Coding ❤️
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord