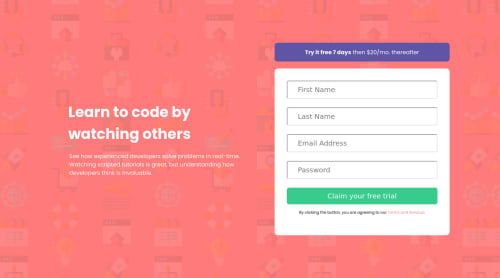
Signup form with HTML/CSS/JS

Solution retrospective
Hey guys, can someone give me feedback about my code and i tried to make this responsive but i cant achieve this, so please give me any hints on how to make it better? Thank you in advance!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @talentlessDeveloper
@Bojan277 the desktop version is great! but using desktop approach first means your mobile version is going to inherit values from desktop.
I don't know how the mobile version looks like but i believe it shouldn't be more than stacking upon each other.
So in your media query for your mobile,
- add padding to your container.
- Remove the left and right margins you added to H1 and p tags.
- text align center your code.
- Instead of a 35vw for your right box change it to 100%.
- Also reduce the font for your h1 tags and placeholders too.
goodluck
Marked as helpful - @fidellim
Hello Bojan,
To answer your question, you can try to add this to your media query (max-width:1000px):
@media (max-width: 1000px) .right-box { margin-left: 20px; width:auto; }Hope it answers your question. :)
Marked as helpful - @pikapikamart
Hey, the site's link is broken? Site not found on my end:>
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord