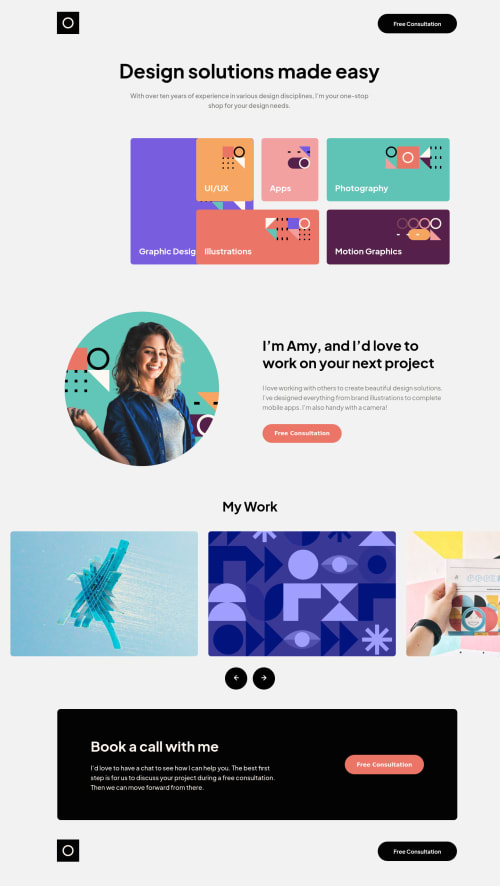
Single Page Design using Javascript, HTML, CSS/SCSS

Solution retrospective
Loved completing this project. I had some trouble with the JS image slider. There is a few bugs that needs to fixed with the slider part. Such as:
- looping back to the first photo when the user reaches the last photo -looping to the last photo if the user clicks past the first photo
Any suggestions and feedback are very much appreciated!
Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @DavidMorgade
Hello Nyrell congrats on finishing the challenge!
Regarding your question about the slider, I will suggest you to use a external library that can help you a lot, you don't need to recreate the wheel in this case, you can use swiper.js, and create awesome Sliders in no-time, they have a good documentation and support for every framework (including, ofc, vanilla Javascript).
The other thing that I think is falling a bit on your project is the layout for mobile devices, in your
.grid-containerfor example, you are using amax-width: 414pxwich is making yourgridoverlay from the screen, instead try using768pxwich is the limit for mobile screen sizes.Hope my feedback helps you, if you have any questions don't hesitate to ask, I will try to help you as much as I can!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord