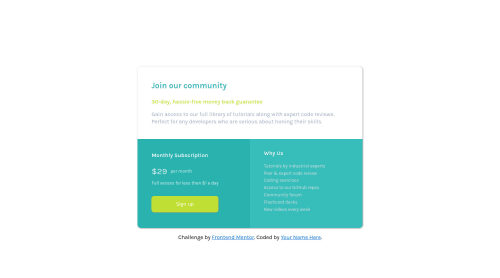
Single price grid component

Solution retrospective
I did this project a little quicker than the last one. I tried to incorporate the advice from the 2 previous projects.
I think I may have missed the point of this project, as I have not used grid at all. It wasnt until I was publishing the project that I realised it said grid component in the name. Being only a week into coding, I have not even used grid at all yet, so any advice anyone may have in regards to doing this better is much appreciate.
I need to do some more reading into the the units used for sizing. I have used em in a few places, but i keep reverting to px as I get further into the project. Are there places that are always better to use em/rem and places that you should use px or should you always use em/rem?
As always, anyone that takes the time to look at, review and post a reply with advice, that you so much for taking the time. It is much appreciated!
Please log in to post a comment
Log in with GitHubCommunity feedback
- Account deleted
Hey @echoturnbull, some suggestions to improve you code:
- Your HTML isn't structure at all and element are not being use properly.To better structure your content and make it a lot clearer, you want to implement Semantic HTML.
Why use Semantic HTML?
- Accessibility: Semantic HTML makes webpages accessible for mobile devices and for people with disabilities as well. This is because screen readers and browsers are able to interpret the code better.
- SEO: It improves the website SEO, or Search Engine Optimization, which is the process of increasing the number of people that visit your webpage. With better SEO, search engines are better able to identify the content of your website and weight the most important content appropriately.
- Easy to Understand: Semantic HTML also makes the website’s source code easier to read for other web developers.
More Info
[https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure] (https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure)
https://www.freecodecamp.org/news/semantic-html5-elements/
https://dev.to/poulamic/writing-semantic-html-3436
-
The Header Element is being used incorrectly. You want to remove that.
-
Heading are not being used properly. You can't skip heading levels when using headings. You went from h1 to h3.
-
Your "button" was built incorrectly. When the user clicks on the button they should be directed to a different part of you page. The Anchor Tag will allows this to happen.
-
Your content isnt responsive at all. You want to add a Media Query.
-
To keep your CSS code organized and easier to use, I suggest implementing CSS Variables. This will come in handy when building large websites, using light/dark mode, etc…
More Info
https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties
https://www.w3schools.com/css/css3_variables.asp
- To make it easier to deal with CSS , have more control over your content, and ensure that your content will look the same regardless of browser used I suggest using CSS Resets.
Here are few CSS Resets that you can look at and use to create your own CSS Reset or just copy and paste one that already prebuilt.
https://www.joshwcomeau.com/css/custom-css-reset/
https://meyerweb.com/eric/tools/css/reset/
http://html5doctor.com/html-5-reset-stylesheet/
Happy Coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord