Submitted almost 4 years agoA solution to the Single price grid component challenge
Single Price Grid Component
foundation
@madpirat

Solution retrospective
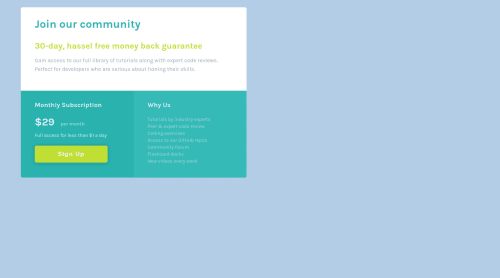
Hello there! A suggestion on how to make out come of challenge responsive (mobile-friendly) as in example .jpg file is highly appreciated. Have a lovely day!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on MarcinC's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord