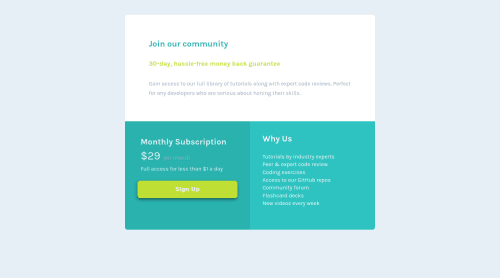
Single price grid component

Solution retrospective
Any feedback is appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @AgataLiberska
Hi @Tejas-117, well done on this solution, it looks great! The only issue I found is the missing outline on button focus - it's a bad practice to remove the default focus styles without providing an alternative, custom style - a lot of people rely on them when navigating the page :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord