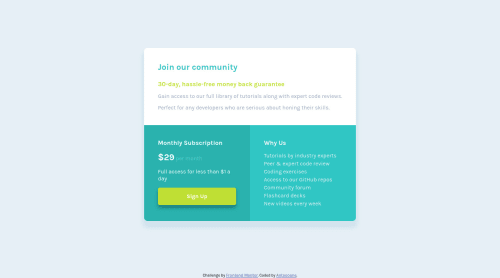
Single price grid component using HTML and CSS

Solution retrospective
I am a beginner, can you help me to improve this page? (only HTML and CSS)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @jomefavourite
You did a great job 👌. Looks perfect enough to me
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord