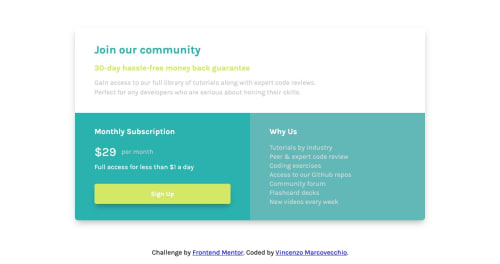
Single price grid component

Solution retrospective
At what size you created the media queries? i'm still not 100% happy with this solution
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vincenzo Marcovecchio's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord