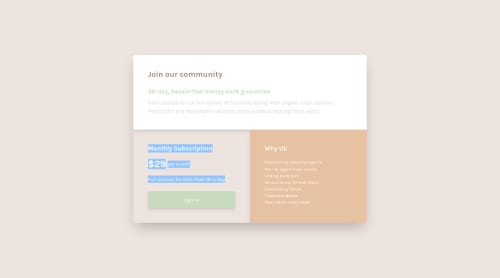
Single price grid component (Tailwind CSS + Mobile First)

Solution retrospective
Days ago I did not write a code, to practice it served a lot
I added some custom features:
Custom Design. Simple CSS Effects. And a transparent letter.
All feedback are welcome! 🤍
Please log in to post a comment
Log in with GitHubCommunity feedback
- @vanzasetia
Hi, Lucas! 👋
I recommend checking the color contrast of the text. Currently, the text color is not having enough contrast. So, I recommend trying to fix it. Otherwise, users won't be able to read the content, especially users who have a visual impairment.
I recommend writing your own CSS instead of using any CSS Framework, especially for small projects. It's better to practice your CSS skill and then use a CSS Framework. Once you are comfortable with CSS then use a framework when it is needed.
For the HTML, prefer using semantic HTML rather than
roleattribute. I recommend reading the first rule of using ARIA.I recommend visiting the Solid Start. It will give you an overview of web accessibility.
I hope this helps! Happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord