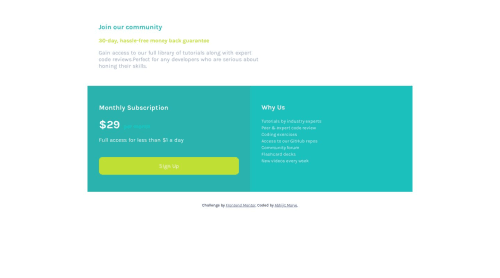
Single price grid component using HTML and CSS

Solution retrospective
Hi All,
I have completed this challenge which requires basic HTML and CSS. feedbacks are most welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abhijit Morye's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord