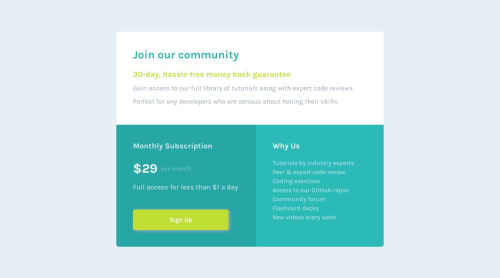
Single price grid component using HTML and CSS GRIDS

Solution retrospective
Hi, Would love to get feedback on my Grid implementation and CSS stylings.
Also, HTML structuring of the document flow and any semantics tags that can be used.
How do I get a box-shadow around the content? Do I need to wrap my content in another <div> element and add the box-shadow to that element?
Thanks in advance!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shahin NJ's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord