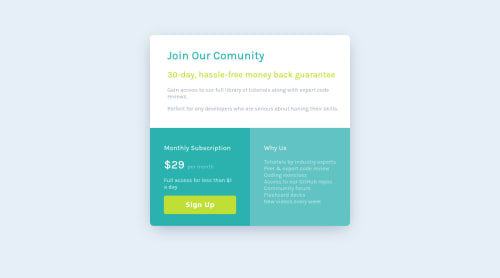
Single Price Grid Component

Solution retrospective
I'm a newbie in frontend development so it is only the desktop view. I still need to lead how to make responsive pages. Any comments or suggestions that help me improve are greatly appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nofar Aviv's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord