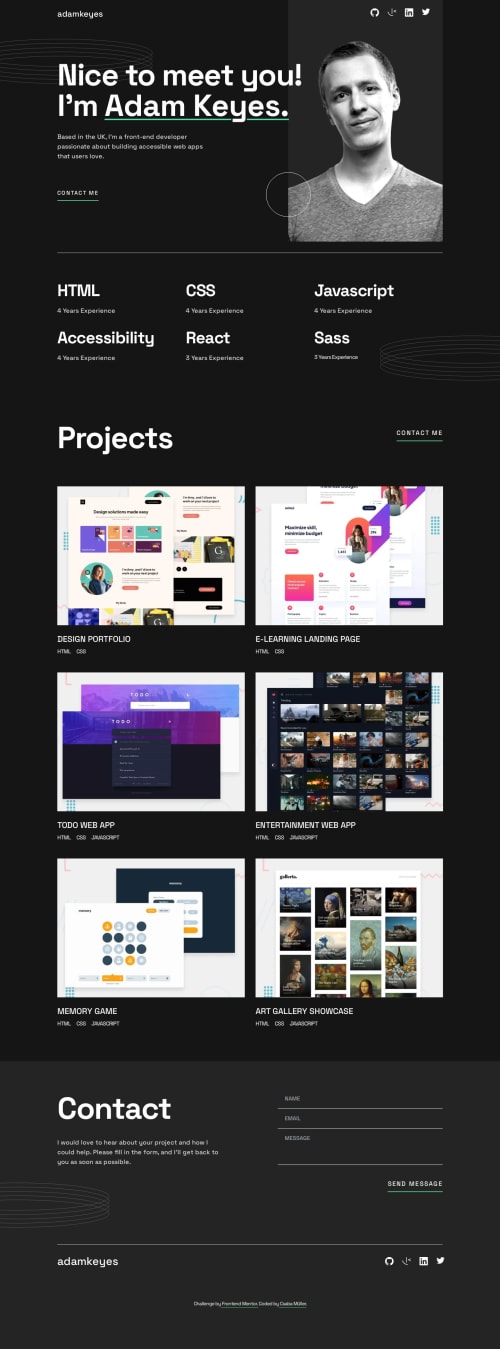
Single-page developer portfolio [HTML, Tailwind-CSS, React]

Solution retrospective
Hi All,
This is my first "premium" project with react.js and Tailwind-CSS.
It was difficulter, what I thought first.
Br,
Csaba
Please log in to post a comment
Log in with GitHubCommunity feedback
- @asbhogal
Hi Csaba, great work! Developing a full page from a mockup is a significant step up, especially when using React and Tailwind together (which is often a common, maintainable approach.)
Just a few things I've noticed which are worth considering when refactoring:
- You have a horizontal
overflow. I've debugged this using* { outline: 1px solid red }and found it's due to the background elliptical vector on the right hand side. If you change the position of this torelative, and adjust the values to the mockup, this will resolve the issue - Avoid using CRA for your builds. Meta no longer supports this. For client-side, front-end applications like this, use Vite, and deploy to a platform like Vercel instead of GitHub pages, as this is much more robust and designed to handle applications like these with better caching, performance etc.
- Always locally host your Google Fonts for privacy and performance reasons.You'd need to download these fonts from Google, convert them to
woff2and upload them to yoursrcfiles. Since you're using Tailwind, you can then reference them in yourtailwind.config.jsfile (by either extending or overriding the default theme) Make sure to remove the@importdirective in yourindex.cssafterwards. Here's a good link which shows the first part (ie downloading and converting) Link and a link to Tailwind's documentation on how to then reference the files in your project Link
Hope this helps!
Marked as helpful - You have a horizontal
- @Csabooo
Hi Aman,
Thank you very much for your comments and help. I appreciate it. I will have a look them and I take your advice. :)
Br, Csaba
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord