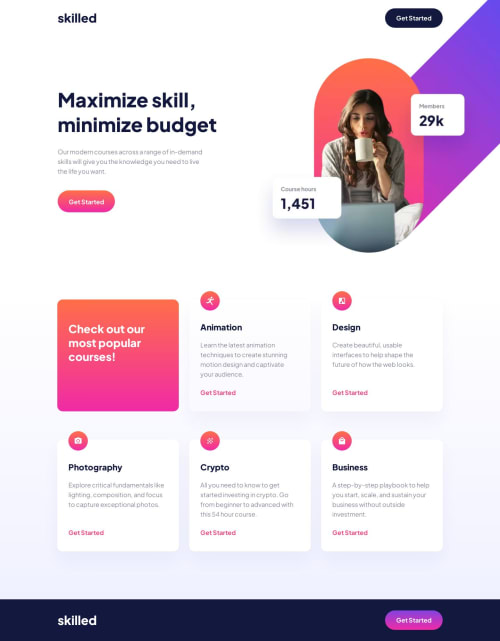
Skilled e-learning landing page (Tailwind CSS)

Solution retrospective
Hi there 👋, I’m Melvin, and this is my solution for this challenge. 🚀
🎁 Features:
- Achieved 100% in Lighthouse score for performance, accessibility, best practices, and SEO. 📊
- Progressive Web App (PWA) support. 📱🌐
- Utilized TailwindCSS for responsive styling. 🎨
- Codebase is well-maintained and formatted using Prettier. 💻
- Resemblance with the original design. 🎨
🛠️ Built With:
- TailwindCSS. 🎨
- npm - Prettier. 💻
Any suggestions on how I can enhance this solution or achieve even better performance are welcome!
Thank you. 😊✌️
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mo-oe
That's a professional work, can I just ask you how much time did you spend on this?
- @RaulTindogan
Good Day sir! I was wondering about your projects, those are great. I just want to ask on how you make it, same size like the design. Can you also give some ways or tips on how you do it? Thank you!
- @leonardoanselmo
waw, great job mate
- @Joker4mas
waw, great job mate 👍
- @drakiso
Gosh !!!! You're a real master dude !!
How many months or years to become that good ??
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord