Skilled Learning Landing page with CUBE & Tailwind

Solution retrospective
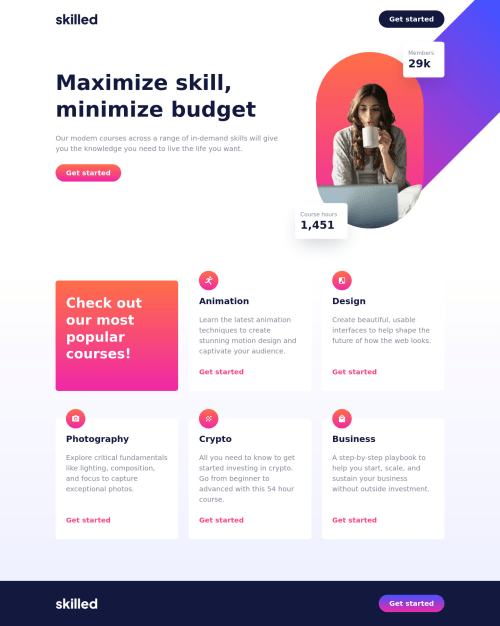
This was all nice and straightforward except for the hero image. I couldn't find a good way at all to position it with the stripe meeting the page edge without also making the document flow incorrectly.
So I broke up the image and recreated it with HTML & CSS. This has the advantage of the image and the statistics now being properly in the document, and taking up the correct space. The decorative stripe is added with a pseudo-element. This is more fiddly than I'd like, and I suspect the firefox screenshot tool won't like having overflow-x: hidden on the body. But I was unable to find a better way to solve this.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alex's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord