Social Links Profile

Solution retrospective
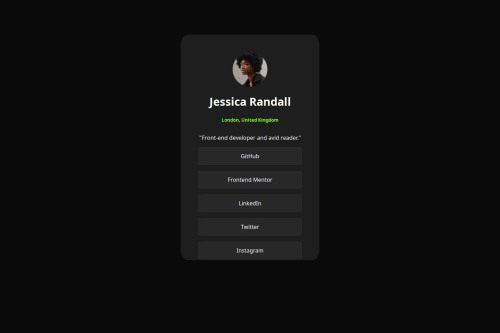
Im proud that i was able to recreate this project, since I've done it all by myself
What challenges did you encounter, and how did you overcome them?Had a problem in loading the fonts and using the border-radius element
What specific areas of your project would you like help with?fonts
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Mahnoor366880
Hey ricky , great effort on your project! It’s very close to the required results, and with a few refinements, you can make it a perfect match. Here’s what you can improve:
- Card Size & Positioning
Your project has a slightly larger card than the required results. Try reducing its width to match the second image.
Ensure the card is centered properly for a balanced look.
- Button Styling
In your project, the buttons are wider compared to the required results. Adjust their width to be more compact.
The spacing between buttons in your project is slightly off—reduce the gaps to match the required results.
- Typography & Alignment
In your project, the text inside the buttons appears slightly misaligned. Adjust the vertical alignment for a cleaner look.
Ensure the font size, weight, and spacing of the name, location, and bio text match the required results.
- Card Border & Styling
Your project has slightly more rounded corners. Adjust the border-radius to match the required results.
Your project is already looking great! Just these small refinements, and it will perfectly match the required results. Keep up the amazing work! 🚀
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord