Social Links Profile (React and Tailwind CSS)

Solution retrospective
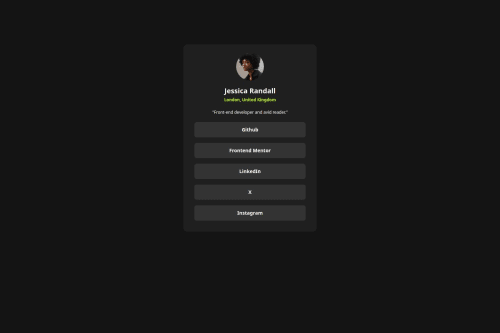
I'm most proud of the responsive layout and how I believe it's similar to the original. I did not use the Figma files.
What challenges did you encounter, and how did you overcome them?I forced myself to practice 'DRY' coding concepts and use re-useable code for the buttons. I did this by utilizing javascript inside my React component.
What specific areas of your project would you like help with?Can I improve this by using React useState hook for the hover function or is CSS hover properties sufficient?
Eg-
a:hover {
@apply bg-green text-black;
}
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Alex-Archer-I
Hi!
No, the css hover effect is quite enough for this case.
useStatewould be an overkill and an extra load on the app. But it's good that you're looking for various ways of implementation.And a couple of semantic suggestions. This is a list of links, so it's better to use
ulandlitags here.<ul> <li><a href="#">It's a link here.</a></li> ...more links here </ul>If you are changing the
displayproperty of theuloroltags, you also need to addrole="list"attribute to it.Also every page should contain
maintag. For example you can use asrootfor app building.Hope that could help. Good luck =)
Marked as helpful - P@danielmrz-dev
Hello there!
Congrats on completing the challenge! ✅
Your solution looks great!
📌 It's recommended to use semantic HTML elements like
<ul>and<li>for creating lists. This ensures that your code is more accessible, maintainable, and semantically meaningful.Here's and example on how you can refactor your code:
After Refactoring
<ul class="list-container"> <li><a href="#">Github</a></li> <li><a href="#">Frontend Mentor</a></li> <li><a href="#">LinkedIn</a></li> ... </ul>By using
<ul>and<li>, you convey the structure of your content more clearly, making it easier for screen readers and search engines to understand. Additionally, it aligns with best practices for HTML semantics.I hope you find this helpful!
Keep up the excellent work!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord