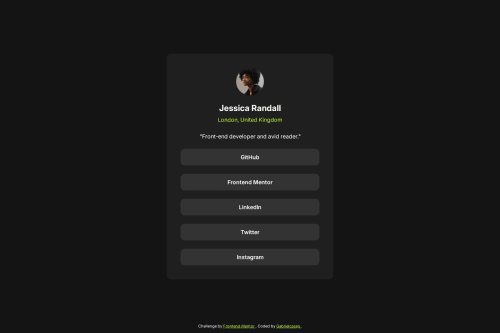
Social Links Profile Tree with HTML and CSS

Solution retrospective
The main challenge was that i not have the design file so i have to estiuplate de measurements
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@MikDra1
Here is how you can make your card responsive easily
.card { width: 95%; max-width: 42.5rem; }On smaller screens, the card will occupy 90% of its parent (such as the body), but once it reaches 42.5rem (680px), it will remain like that.
I hope this tip was useful to you! 💗💗💗
Great work, and keep it up! 😁😊😉
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord