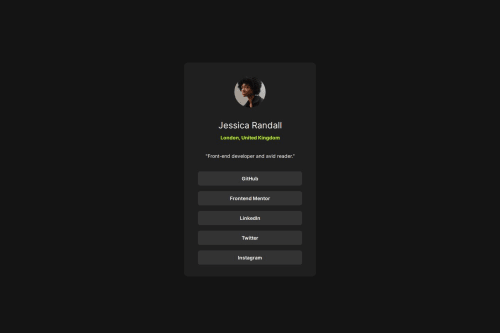
Social links profile using CSS Flexbox

Solution retrospective
- Content looks proportionally similar to the design file
- Less time to figure out than previous challenges
- Difficulties in centering the content, but managed to do it using flex container and
margin: 0 auto 36px auto;on the content children - Had to adjust margins and padding repeatedly to get it right
- How to apply the font properties the style guide
- Not sure how the focus state should look like
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@stefan-holmgren
Looks good!
I centered the content by using
.profile { ... text-align: center; }The only thing I had to fix to keep centered were the avatar-image which i set up like:
.profile .avatar { ... margin: auto; } - @LToyyib
Welldone! But you did not publish your work with a live page on github.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord