Social Links Profile using HTML and CSS via VSCode

Solution retrospective
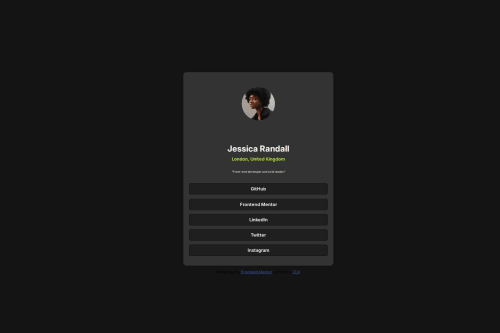
This is the first challenge where I did not get access to the Figma file so I was doing the CSS all via looking at the image and creating the code from scratch.
What challenges did you encounter, and how did you overcome them?Adjusting the padding and margin. Getting used to using rem as measurement for the different objects.
What specific areas of your project would you like help with?I am getting better at CSS. I am looking more at organising my codes better.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Stv-devl
Hi, nice work You can center your element by setting height: 100vh on the body. I also suggest you to adding a transition to your hover for a smoother animation and applying cursor: pointer.
body { height: 100vh; } .button { transition: background-color 0.3s ease-in-out, color 0.3s ease-in-out; cursor: pointer; }Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord