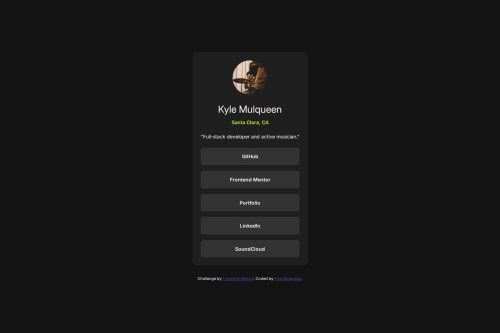
Social links profile using HTML & CSS

Solution retrospective
I'm most proud of creating a clean, accessible solution that maintains proper semantic HTML structure while achieving the desired visual design. Using appropriate HTML elements like unordered lists for the social links while styling away the bullet points helped me keep the code both semantically meaningful and visually appealing.
For future projects, I would:
- Start with a more detailed plan for my CSS organization
- Implement a more structured naming convention like BEM from the beginning
- Take more time to document my code as I go, rather than after completion
-
Styling links without losing accessibility: Initially, I struggled with removing the default styling of anchor tags while ensuring they remained accessible. I overcame this by researching best practices for accessible link styling, which led me to maintain proper focus states and hover effects.
-
Creating consistent spacing across devices: Getting the spacing to look consistent on both mobile and desktop views required more adjustments than I initially expected. I solved this by adopting a more systematic approach to spacing with consistent CSS custom properties for margin and padding values.
-
Maintaining semantic structure: I wanted to use a list for the social links, but didn't want the bullet points. Learning how to properly remove list styling while preserving the semantic structure helped me overcome this issue.
I would appreciate feedback on:
-
Accessibility: Are there any ways I could improve the accessibility of my social links? Is my current approach with unstyled but semantic lists and links following best practices?
-
Responsive design: Does my solution maintain proper proportions across different screen sizes? Are there any breakpoints I should add or adjust?
-
CSS organization: I tried to keep my CSS organized, but I wonder if there are better ways to structure it. Would a methodology like BEM have been beneficial for this project?
-
Performance optimization: Are there any unnecessary CSS rules that could be removed or combined to improve loading performance?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @FrontEndExplorer-Temp
Your commitment to learning and improving shines through in this project. The attention to detail and effort you've put into responsive design and accessibility are truly commendable—great job!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord