Social Links Profile using Tailwind CSS

Solution retrospective
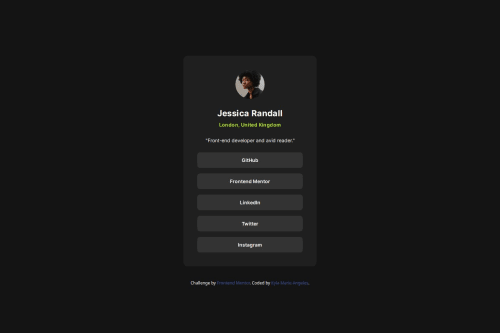
This is the first project I’ve completed on Frontend Mentor without using a Figma design file. I’m proud that I was able to recreate the design as closely to the reference as possible, based on my own judgment.
What challenges did you encounter, and how did you overcome them?The main challenge I encountered was trying to match the design as closely as possible to the reference, since I could only rely on the reference images without knowing the exact font sizes or image dimensions. I overcame this by carefully checking the details and constantly comparing my output with the reference throughout the process.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @VenkataMadhuK
You just did great that is some fine work out there well I also done the same thing using tailwindcss so there are so many differences I observed mainly: 1.well in creating buttons I think you have used button tag but I used li tag the difference is not in using html but the way we styled almost tailwind classes look so similar but you create a re-usable button which is I didnot thought about it can also done in that way 2.You used pixel units for width for the picture but I recommend using em and rem units try to look into them if you got time 3.for colors you created your own colors but except green color all colors are available in tailwind css so these are all things I observed in your code please try to give feedback to my code as well
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord