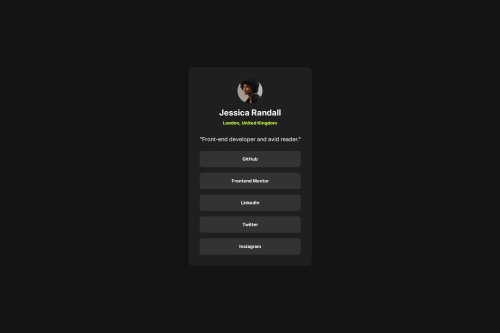
social links profile with hover button

Solution retrospective
when i font-size the line <p>"Front-end developer and avid reader."<p/>, the card also shrinks, how can i fix it?
What specific areas of your project would you like help with?Can you comment on the html structure to help me write it more correctly?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @EFEELE
Hello my friend, congratulations on your work! 🎉
📉 Card Shrinks When Increasing Font Size — Explanation and Fix
You're right in noticing that the card shrinks when you increase the font size of the
<p>tag.
This happens because the parent container (<main>) does not have a fixed width, only amax-width.
When you increase the font size, the paragraph may reflow and take up more vertical space,
but the layout might also appear "shrunk" if it's relying solely onmax-width.✅ Solution
You can fix this by setting an explicit width or using
width: 100%along withmax-width, like in this example:main { width: 100%; max-width: 400px; text-align: center; border-radius: 10px; padding: 2rem; margin: 1rem auto; color: var(--White); background-color: var(--Grey-800); }
🧱 HTML Semantic Improvement
To improve the semantic structure of your HTML, I recommend using an
<article>element for the "card" content and placing it inside the<main>.
This enhances accessibility and makes your markup more meaningful:<main> <article> ... </article> </main>Also, if you're not using
<header>or<footer>, feel free to remove them to simplify your code.
Your HTML is otherwise well-written. Keep up the great work! 💪
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord