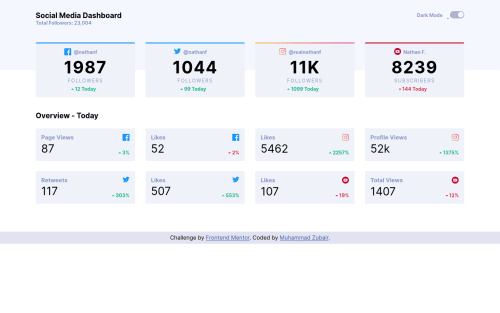
Submitted almost 4 years agoA solution to the Social media dashboard with theme switcher challenge
Social Media Dashboard built with HTML, CSS and Sass, and JS
@iAmZubair00

Solution retrospective
Hey folks,
Please go through my solution and give suggestions around:
- any bug in the live site
- accessibility issues in HTML
- issues in the approach of writing Sass
- and any other constructive feedback.
Thanks.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Muhammad Zubair's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord