Submitted about 5 years agoA solution to the Social media dashboard with theme switcher challenge
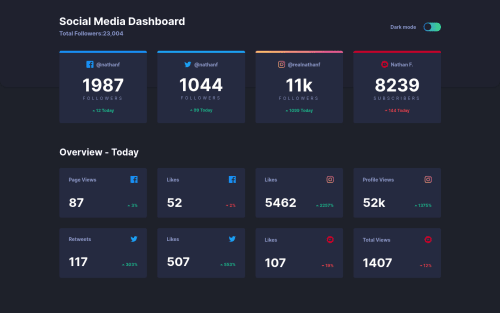
Social media dashboard using Sass and grid
@MaziluRO

Solution retrospective
After doing some newbie level challenges, I decided to try one from Junior level. This is my first challenge using Sass and grid and I copied the javascript and the color variables from luisdev-works project because I saw he managed to change the background color in an easy way by simply changing the body class and not the rest of the divs. I think the switch button becomes bigger when it's on the right side and I am not sure how to fix it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on MaziluRO's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord