Submitted over 4 years agoA solution to the Social media dashboard with theme switcher challenge
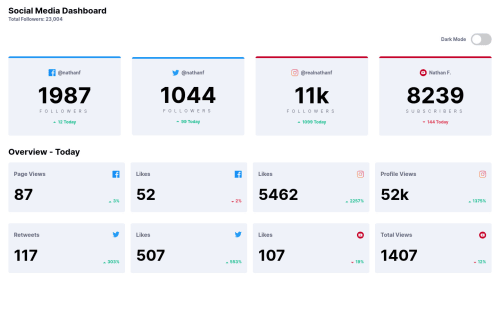
Social Media Dashboard using SCSS, Flex, and Grid
@Kpersaud-Dev

Solution retrospective
Any feedback regarding layout and use of grid would greatly help. Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kevin Persaud's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord