Submitted almost 4 years agoA solution to the Social media dashboard with theme switcher challenge
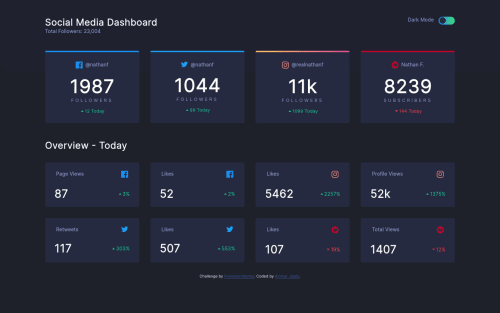
Social media dashboard with theme switcher
@AmmarCode

Solution retrospective
Check out my solution to this challenge, and let me know your thoughts. I can take criticism, so don't shy away from writing your honest opinion. Thank you for your time!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ammar Jalabi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord