Social Proof Challenge 1st attempt

Solution retrospective
I did this completely by myself. Some time ago, this would've been totally impossible for me.
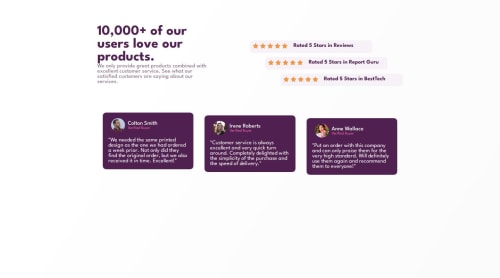
What challenges did you encounter, and how did you overcome them?The most difficult part was moving the comment boxes and rating boxes so that they are not totally aligned.
For the comment boxes I followed KimDoesCode and used margin top 2 rem and 3 and it worked, but for the rating boxes it didn't.
Somehow the rating boxes were aligned to the center and didn't move so I used margin-left: 0 for the first box; and margin-right: 0 for the third box.
What specific areas of your project would you like help with?I still have troubles aligning objects.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @yas-avocad
Hey!
For the boxes, I ended up using a container that nested all three ratings elements and another container that nested all three purple testimonial elements.
So for the ratings, I had a container called
rating-container. Then the three rating elements were all labeled the same asratings.I set a width for my main container (
rating-container) of540pxand usedflex, align-items:center, justify content: center.Then, to align each individual item, I used the
nth-child()element and thealign-selfelement. Thenth-child()element individually targets each of the 3 separate ratings boxes.Align-selfoverrides the flex directions from the main container.So, in the end it looks like this:
.ratings:nth-child(1) { align-self: flex-start; } .ratings:nth-child(2) { align-self: center; } .ratings:nth-child(3) { align-self: flex-end; }And I used the same technique for the purple testimonial boxes too.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord