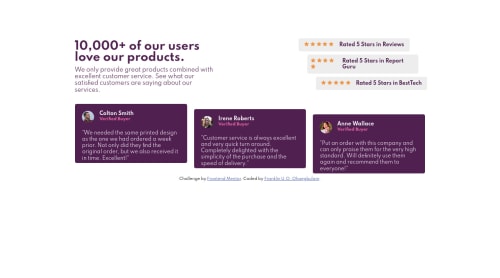
Social proof section

Solution retrospective
When I was working on this project, the layout was perfect but it changed when it was hosted on vercel.
Please any advice on how to recreate this?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @janegca
Hi Franklin, a few things you could try:
-
For the wrapping container, add a little padding, 1 or 2vw, so things don't stick to the screen edges in the smaller sizes.
-
For the Ratings, try a min-width of 22rem for the individual ratings (you'll probably need to play with the 'space-evenly' or padding as well). Also the background colour for these is hsl(300, 24%, 96%).
-
For your testimonies, try setting 'min-height: 15rem'
I think that if you change to the min-heights you can probably safely remove the hard-coded heights. Also, with the changes you will probably need to tweak your container width and margins.
Hope that's of some help.
-
- @mesutcifci
Hey frankie,
Could you send screen shot before and after? Also if there are could you disable your browser exensions?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord