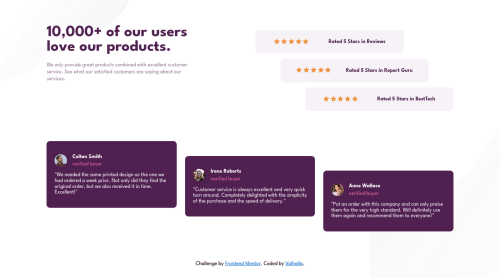
Social proof section using css flexbox and css grid

Solution retrospective
- What is the easiest way to build this design with less code ?
- Ways i can improve my design ?
- How can i build this whole design using just css grid ?
- Does my design look good on different screen sizes ?
- I am getting a feeling I messed this up , what would the best practice when building big project ?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on kounik's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord