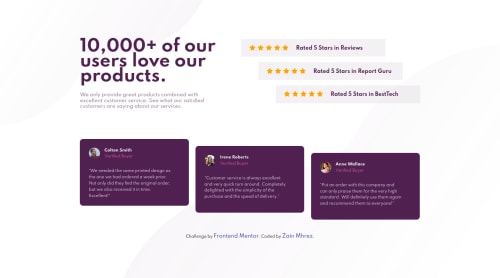
Social proof section Using Flexbox

Solution retrospective
This is my solution for Social proof section challenge From Frontend Mentor Website. I will be very happy if you have any feedback.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @hardy333
Hey, very impressive solution, everything looks very nice... GOOD JOB.
One thing you might missed is that star rating rows need little bit border radius or at least it is that way on design files, but it looks quite good even without border-radius XD.
Good Luck.
Marked as helpful - @hectoraldairah
Thats really good! I love your CSS is very clean. Keep it up!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord