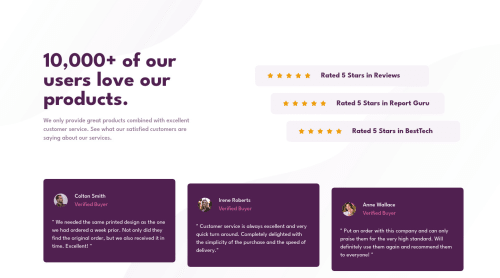
social proof section using flexbox

Solution retrospective
some feedback would be much appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @correlucas
👾Hello Abdeljalil, Congratulations on completing this challenge!
You did a really good work here putting everything together, something you can improve its your code html markup and semantics. You can replace the
<div>that wraps each card with<article>you can wrap the paragraph with the quote with the tag<blockquote>this way you'll wrap each block of element with the best tag in this situation. Pay attention that<div>is only a block element without meaning.This article from Freecodecamp explains the main HTML semantic TAGS: https://www.freecodecamp.org/news/semantic-html5-elements/
✌️ I hope this helps you and happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord