Social Proof Section using FlexBox

Solution retrospective
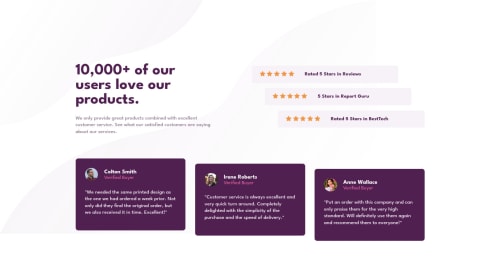
Please help me out in aligning the background SVG images as it is in the given design.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @afaiz-space
Hey @Finney06, remove min-width and padding from the body element. also, remove max-width padding and margin from the main element. add padding: 0 50px; in top-section and customer class.
- @afaiz-space
Hey @Finney06, the right background image is not set properly.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord