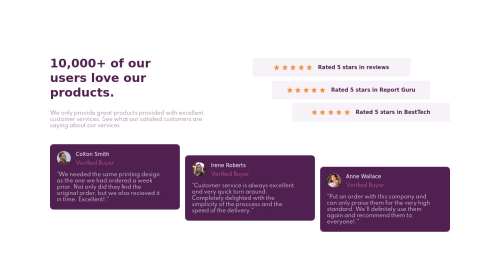
Social proof section using html and css

Solution retrospective
My background images did not show up despite several efforts, I need help and feedback please...
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Godfredgameli
You have to set the background of the body to white and to get the background image. Set the background image of the main container. It should look something like this:
body, html { box-sizing: border-box; margin: 0; padding: 0; overflow: hidden; background-color: white; font-size: 15px; }
.content-wrapper { width: 100%; height: 97vh; display: flex; justify-content: center; align-items: center; background-image: url(images/bg-pattern-bottom-desktop.svg), url(images/bg-pattern-top-desktop.svg); background-repeat: no-repeat; background-position: 270px 120px, -150px 0; }
- @Ajdevise
Hello,
Check this video at 1:46:30, maybe that will help you out https://www.youtube.com/watch?v=K27WULzr2P8
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord