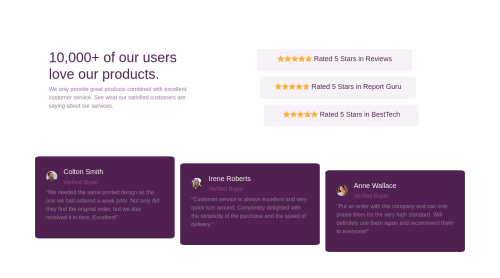
social proof section using HTML and CSS

Solution retrospective
how would I get the text in the light purple divs to stay one line until my first breakpoint? should I make a larger first breakpoint and lower the text size manually so it stays one line? or is there an easier way? I tried using .clamp() due to a suggestion on my last challenge, but I couldn't get it to work the way i wanted to.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @pikapikamart
Hey, are you referring to the part that when resized, the text wraps into another row? Well, one way to fix this is, instead of using
%in yourwidthdeclaration, you could just used a fixed unit, like pixels, or rems. So that even if your site resizes, the container holding that stars and text will not be resized and will make the text in one line. Unlike the%it scales relative to the parent.Also while you're at it, I think you forgot to add the two background image, have a look in the original design, the light grey-ish thing.
Apart from that, the layout resizes well when going in mobile. If you need help regarding your query, just drop it here okay^
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord