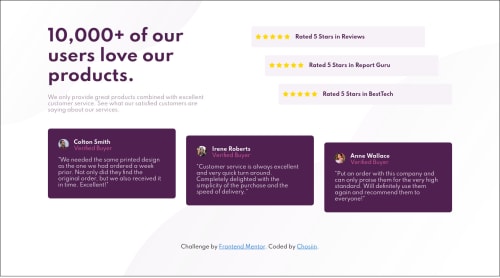
Social proof section with flexbox and css grid

Solution retrospective
is it good ..?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @brasspetals
Congrats on completing your first challenge! 🎉 It's nicely done and responds well.
My suggestion is to add a
max-widthto your.mainclass for both your mobile layout and for desktop. The mobile layout gets very stretched before switching to the desktop version, and the desktop version looks stretched on large screens (i.e. 1920px). A max-width value for each should fix this.Looking forward to seeing more of your solutions - happy coding!
- @shaw12
Yeah almost
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord