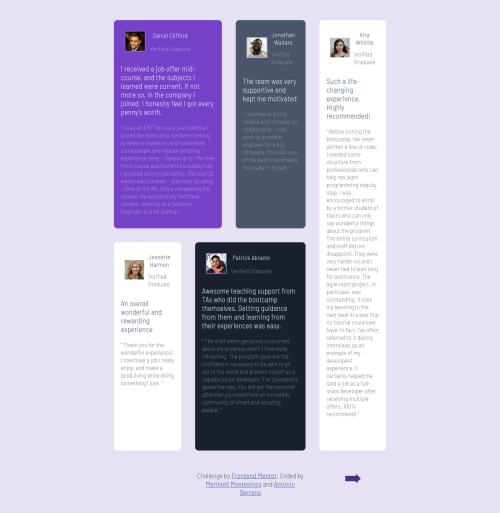
Solution Testimonials Grid Section Main (with howto)

Solution retrospective
Any feedback will be welcomed!
We even provided a detailed explanation of our process, please take a look! https://ibb.co/MhMdHDT
Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Fa-23
Good job! My suggestions is that you don't need two css archives to do it
- @ayadi1
i think if you remove the padding from body it will look better and add border-radius : 50% to image
- @Samadeen
Almost forgot.. you can make your images rounded by setting the border-radius to 50%
- @Samadeen
Hey!! Cheers 🥂 on completing this challenge.. . Here are my suggestions 1.You should use <main class="container"> instead of <div class="container">. 2. Go down orderly when you are using the headings h1 down to h2 down to h3 and so on. 3.Your images should have an alt text.
. Regardless you did amazing.. Happy coding!!!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord