Solution using SASS (7-1 architecture, @use), JavaScript

Solution retrospective
I've started using 7-1 architecture in sass structure and @use, since @include is being deprecated.
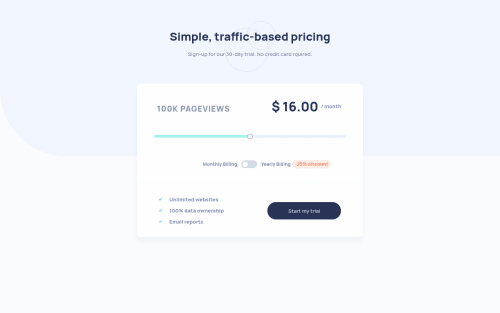
I put the values to appear on the page into an array, and let the input's range values represent the arrays index.
I'm curious to know if there's another way to display the correct values on the page via JS.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on James's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord