Submitted about 2 years agoA solution to the Audiophile e-commerce website challenge
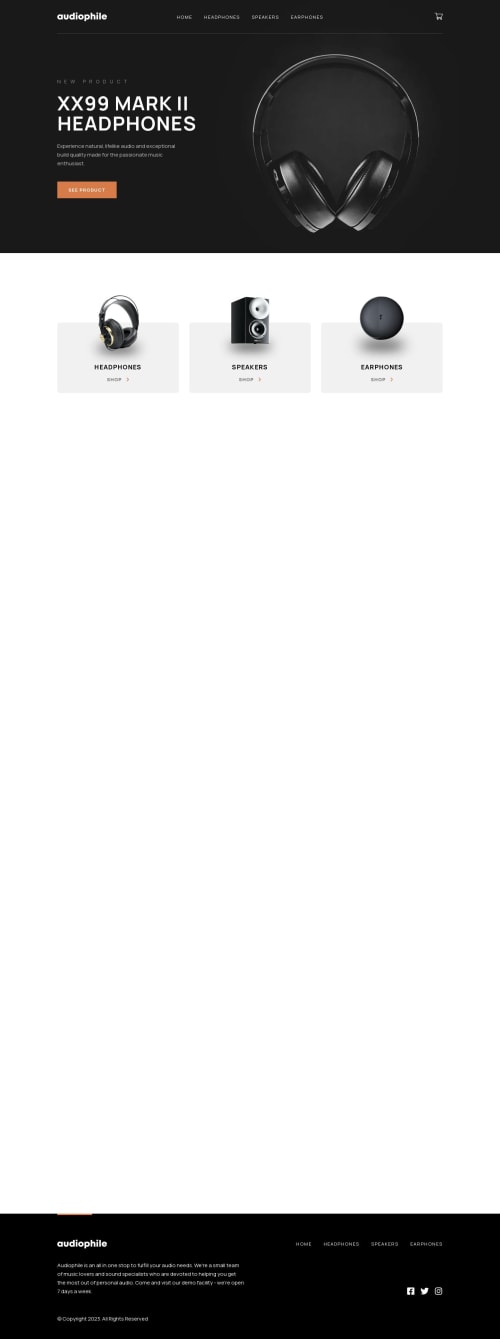
Solution with Next.js, TypeScript and Braintree
animation, next, react, typescript, mongodb
@yinonhever

Solution retrospective
I used Next.js as a full-stack framework for this project, while using a MongoDB database (with Mongoose models and schemas) to save the data, including the data of all the orders. I integrated the app with Braintree to process credit card payments in sandbox mode. The project is built entirely with TypeScript and styled with SCSS modules. Finally, I used the Framer Motion library to animate the transition between pages, and React Awesome Reveal to animate the UI elements and sections.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yinon Hever's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord