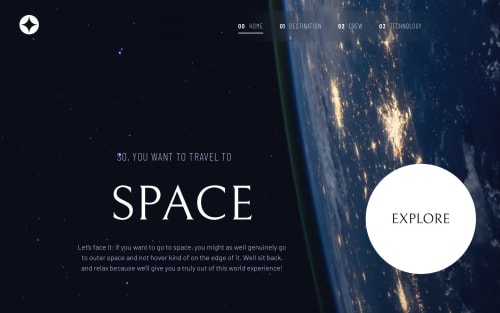
Space tourism multi-page website using React.js and tailwind css

Solution retrospective
I'm proud of creating a responsive design that adapts well across different screen sizes while maintaining a clean and engaging user interface.
Next time, I would implement more advanced animations and transitions to enhance user experience and make the interactions more fluid.
What challenges did you encounter, and how did you overcome them?I faced challenges with responsive layouts and ensuring that images displayed correctly on various devices. I overcame these by utilizing Tailwind CSS for flexibility and testing extensively on multiple screen sizes.
What specific areas of your project would you like help with?I would appreciate help with optimizing performance and possibly improving accessibility features to ensure a better experience for all users.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Azimapata's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord