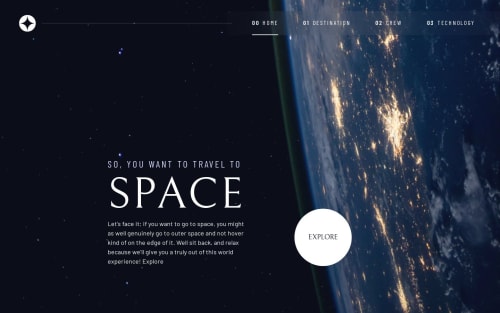
space tourism multi-page site from figma design using react.js

Solution retrospective
This project took a long time, following along with Kevin Powel, then adapting the things he did to work with react.js and a component centric way of building. It took me a couple of false starts until I worked out a way to adapt what he was doing.
I learned a huge amount from this project, a lot more than I thought I would! I highly recommend it to anyone thinking of doing it.
Kevin explains everything very well, but there was one thing I didn't understand. When developing his font size system, he calls the font sizes --fs-900, --fs-800, --fs-700 etc. down to --fs-400. I have no idea where he got these names/numbers from?? There was nothing in the Figma design file like this, and I couldn't find anything on google about it.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Richard's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord