Submitted about 2 years agoA solution to the Space tourism multi-page website challenge
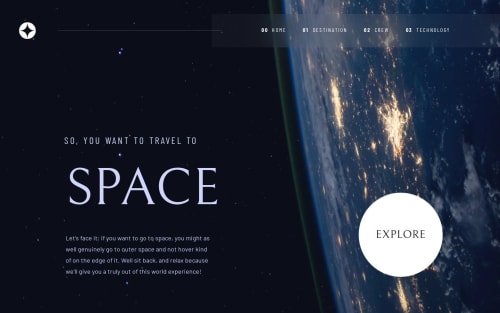
Space Tourism Solution with React and Tailwind css
react, tailwind-css, vite, wouter
@KevinPadi

Solution retrospective
This is a solution developed with React, Tailwind, and Wouter for the pagination. I also sprinkled in a little bit of Framer Motion for the animations. 👨💻 Any feedback is welcome! 🙌
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kevin Padilla's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord