Space Tourism using NextJS 13, TailwindCss, Framer Motion

Solution retrospective
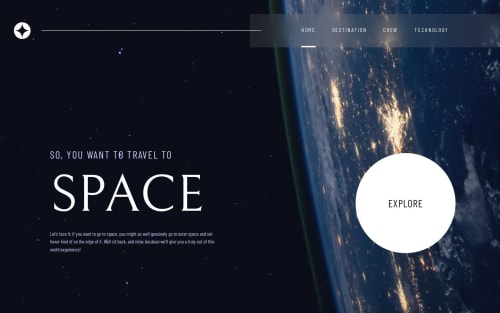
Final Design of the challenge guys. it has been great coding these website and your support was really helpful. Thank you so much for following through this journey.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @vladmee
Hey Nathan, you have the most comprehensive solution using Next.js! Or at least the best I've checked so far :D
I used Next.js for this challenge too and I was looking for a similar tech stack for comparison. Well... I was amazed by your code: it's well-structured and easy to read, you make good use of tailwind and motion, and generally, I have a lot to learn from it.
To give back, I have a few suggestions for you as well:
I realized that most of your pages are straight-up Client components. Your application is not really taking advantage of the SSR capabilities of Next.js. My approach was to keep each page a Serve component with as much static content as possible then include the dynamic content as a Client component. In this way, each page will have its own metadata, plus the background, title, and data can load faster leaving for the browser to render the content.
You are using the Image component from Next.js but you're applying Tailwind classes right away, without using its built-in attributes that could make your images responsive by default. Actually, on the Crew page, on a laptop screen, the image overflows under the navbar. Not a big problem but with the addition of these two attributes you can make sure that the image always fits in its container:
<Image fill={true} style={{ objectFit: 'contain', objectPosition: 'center bottom' }} />Hope this helps! As I already mentioned, I feel that your solution is already superior from many point of views, these are just some small details that could only make it even more perfect. Keep it up!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord