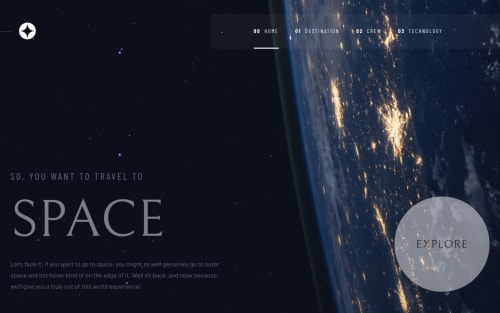
Space Tourism using React

Solution retrospective
Hey Devs, any feedback are welcome. Thanks for the advice :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nabilla Trisnani's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord