Submitted over 2 years agoA solution to the Space tourism multi-page website challenge
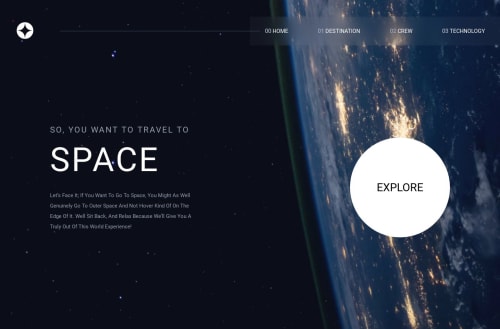
Space Tourism Website using HTML | CSS | JS
@janhvirajput01

Solution retrospective
Hello There 👋! I really enjoyed building this project . It was a bit challenging but very cool project . I am very happy with the result and would love to hear from you all. Thank you !
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on janhvi31👩💻's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord