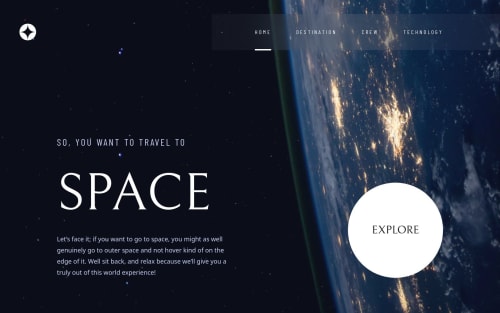
Space Tourism Website using ReactJS and TailwindCSS

Solution retrospective
The most challenging things I encounter whilst doing this project is probably how to layout the pages. I think I just try to use what I have learned before to overcome the difficulty on doing the layout and occasionally I need to search for something new and make it work.
What specific areas of your project would you like help with?I'm interested in learning how to create the hover state for the 'Explore' button on the homepage, and I'm also curious about the best approach for handling designs like this, particularly how to manage different breakpoints. I often struggle to keep the design looking good across various common resolutions, especially when the screen is wider than the desktop design or falls between smaller breakpoints. Any advice would be appreciated. Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @kodan96
hi there!
I'm doing the challenge rn, I did the
:hoverwith a::beforepseudo element. you setposition:absolute;on it,heightandwidth100%,border-radius 50%andtransform:scale(1). in the:hoverselector you modify the scaling to `transform:scale(1.5) and boom.You can set a transition on it as well if you want.
For breakpoints there are popular ones: 768px, 1024px, 1440, 1980.. but at the end of the day it depends on your content. if it starts to fall apart around 1200px just place your breakpoint there.
Hope this helped 🙏
Good luck and happy coding! 💪
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord