Submitted almost 2 years agoA solution to the Space tourism multi-page website challenge
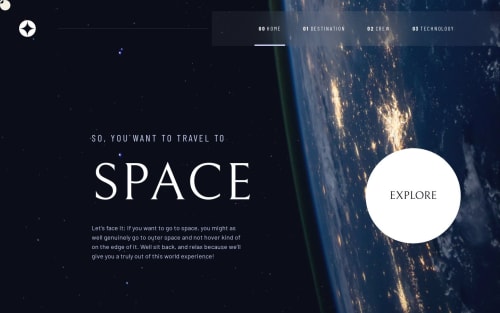
Space Tourism With ThreeJS, Tailwind and Astro
astro, vue, tailwind-css
@Vincent-Bouton

Solution retrospective
👽Hey Frontend Mentor Community!
There it is, my solution for Space Tourism Website. This was a really fun onw to do since I love space stuff. Also I love coding and learning new stuff.
✨Build with
- Astro
- This is my new favorite framework for web, easy to learn and hard to master. Accessible for newbies and for advanced developer. I have much more to learn about it.
- ThreeJS via TresJS (ThreeJS for Vue)
- This was the most simple way I found to use 3D with Astro, I never really did a project with ThreeJS and this was my first foot inside this univers (LOL space toursism and univers 😂)
- TailwindCSS
- My Favorite CSS framework and my go to for 90% of my projects, I'm not sure how to make it the cleaniest to read but I'm still working on it.
💢My struggles
- I really struggle to find a good way of integrating 3D inside my solution, I spent hours looking for the ONE.
- Data Collection from Astro was new for me, I needed some time to read the docs and understanding how to do it correctly.
- [...slug] Was kinda fun to understand because it unlocked a really good sensation once working, using dynamic route when receiving data is a very good feeling.
🧐My questions
- If someone know how to have a cleaner tailwind styling, I would really like to know.
- Astro seems like a powerfull framework, for what kind of project would you use it ?
Thanks for reading, see you soon on Frontend Mentor ! ❤️
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vincent's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord