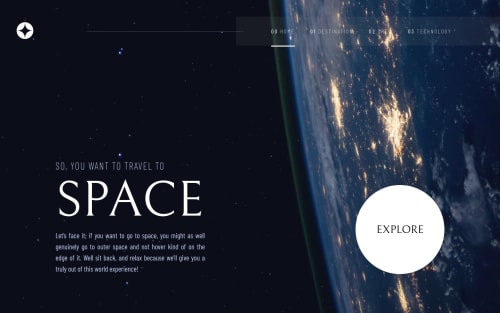
Space-tourism-website - HTML, CSS Grid/Flex and Vanilla JS

Solution retrospective
Hi, this is my solution. Something to improve? any feedback are welcome =D
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yeimy's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord